In today’s digital age, ensuring software quality is an important factor to attract and retain users. Automation Testing tools play a key role in this process. One of the emerging and highly appreciated tools in this field is Playwright. This article will introduce what Playwright is, how it works, and how to do Automation Testing with Playwright.
What is Playwright?
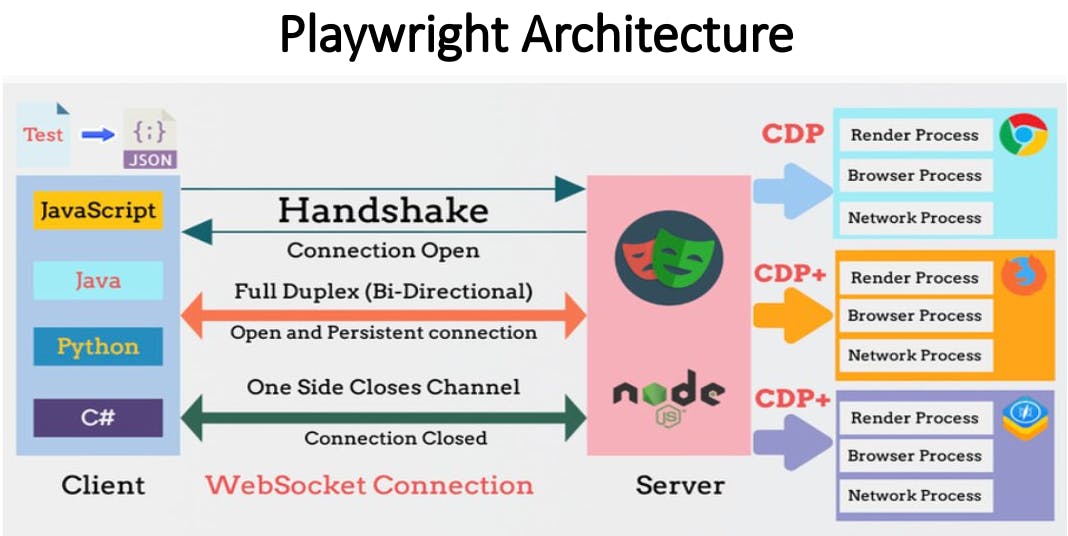
To answer the question of what Playwright is, this is an open source library written in Node.js, providing APIs for automated testing of web applications on many popular browsers such as Chromium, Firefox and WebKit. It works by simulating user behavior such as clicking, entering text, moving the mouse, and interacting with elements on a web page. Playwright can be used to test web application functionality, performance, and compatibility.

What are the outstanding features of Playwright?
After knowing what Playwright is, do you also know that Playwright possesses many outstanding features compared to other web automation testing tools, including:
Multi-browser
One of Playwright’s biggest strengths is its cross-browser support. With Playwright, you can run your test scripts across different browsers without having to rewrite code. This is useful when you want to ensure that your application works correctly across all user environments.
Cross-platform features
What is the highlight that makes other Automation Test platforms unable to compete with Playwright? Not only does it support multiple browsers, Playwright also works on different operating systems including Windows, macOS and Linux. This provides flexibility in developing and testing applications across different environments.
Powerful and easy-to-use API
Playwright provides a consistent, powerful, and easy-to-use API. You can easily manipulate DOM elements, perform actions like clicking, entering text, moving the mouse, and more. Playwright’s API also supports waiting for specific conditions, helping to ensure that test steps are only executed when the necessary conditions are in place.
TAutomatically take screenshots and videos
Playwright provides the ability to automatically take screenshots and record videos of the testing process. This is very useful in debugging and error analysis. You can easily review the testing process to identify where problems occur and fix them effectively.
Parallel testing
Do you know what another extremely special feature of Playwright is? Main is the ability to test in parallel. You can run your test scripts simultaneously on multiple browser versions. This helps save time and increase testing efficiency.
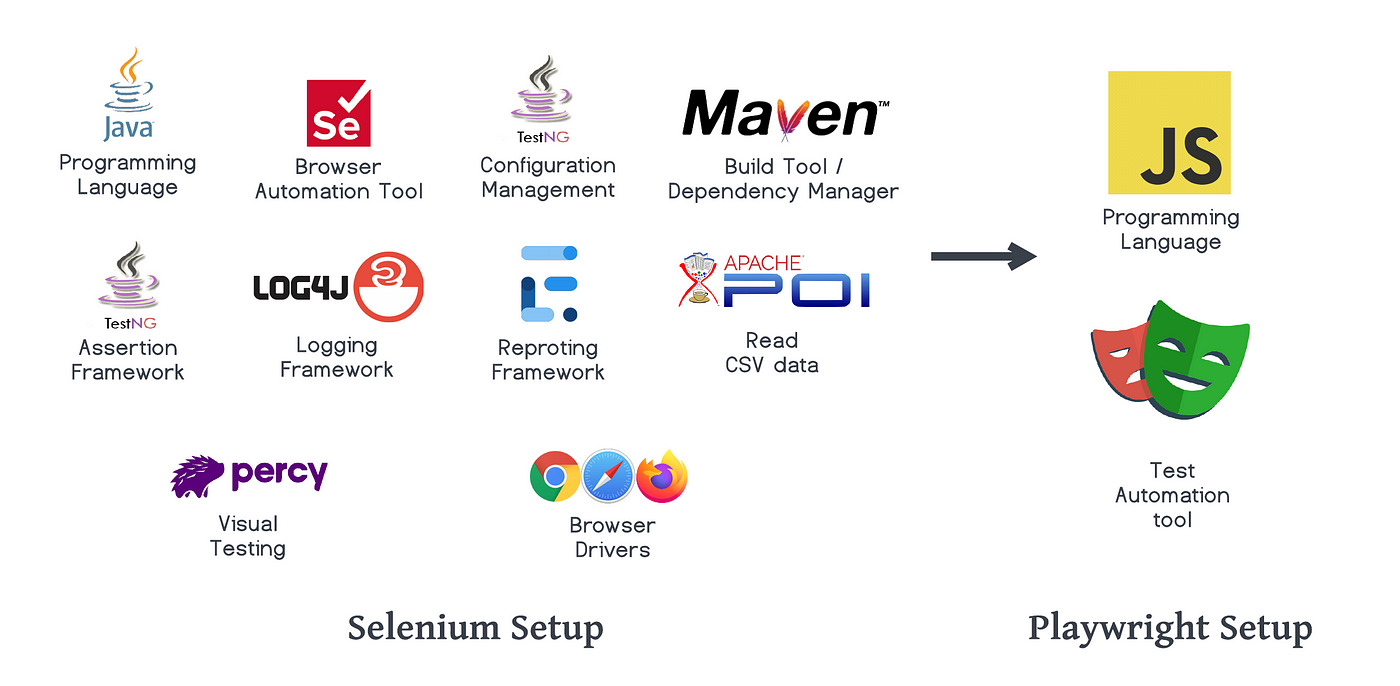
 Outstand Features of Playwright
Outstand Features of Playwright
What are the steps to perform Automation Testing with Playwright?
To start automating testing with Playwright, you can follow some basic instructions below:
Step 1. Install Node.js and npm
Node.js is an environment that runs JavaScript code outside the browser, supporting the building of server-side applications. Npm (Node Package Manager) is a tool for managing library packages and resources in a project.
Installation steps:
- Visit the official Node.js website at https://nodejs.org/en.
- Get the latest version of Node.js or the version compatible with your project.
- Install Node.js according to the instructions on the website.
Step 2. Install programming tools
We need a development environment to write and manage code. Visual Studio Code (VSCode) is a powerful and popular choice.
Steps to install VSCode:
- Visit the Visual Studio Code home page at https://code.visualstudio.com/.
- Download the version appropriate for your operating system (Windows, macOS, Linux).
- Open the download file and follow the instructions to install.
Step 3. Create a New Project
Steps to create a new project:
- Create a new folder for your project. Name the folder as desired, for example: learn-playwright.
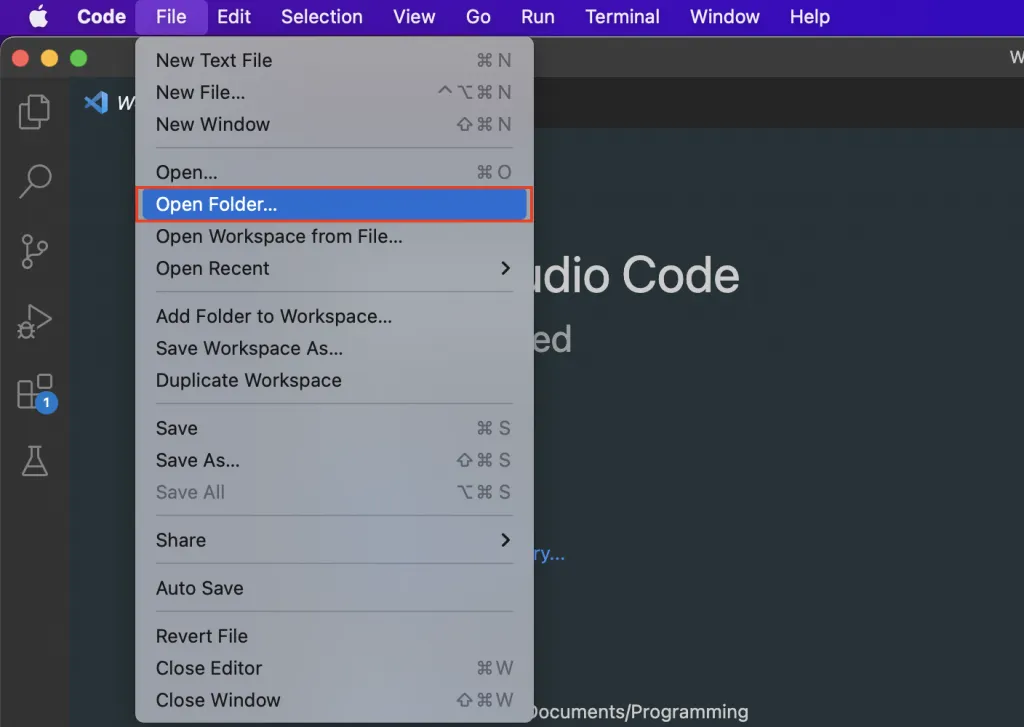
- Open this folder with VSCode:
- Enter File > select Open Folder > select the newly created folder.

Step 4. Install Playwright into the project
Steps to install Playwright:
- Open a Terminal window in VSCode: Select Terminal > New Terminal.
Run the following command to install Playwright:
npm init playwright@latest
or
yarn create playwrightDuring the installation process, you will have to answer a few questions:
- Type and to continue installation.
- Choose your primary programming language (JavaScript or TypeScript).
- Select the folder to store test files (default is tests).
- Confirm not to add Github action workflow (default is false).
- Confirm Playwright browser settings (default is true).
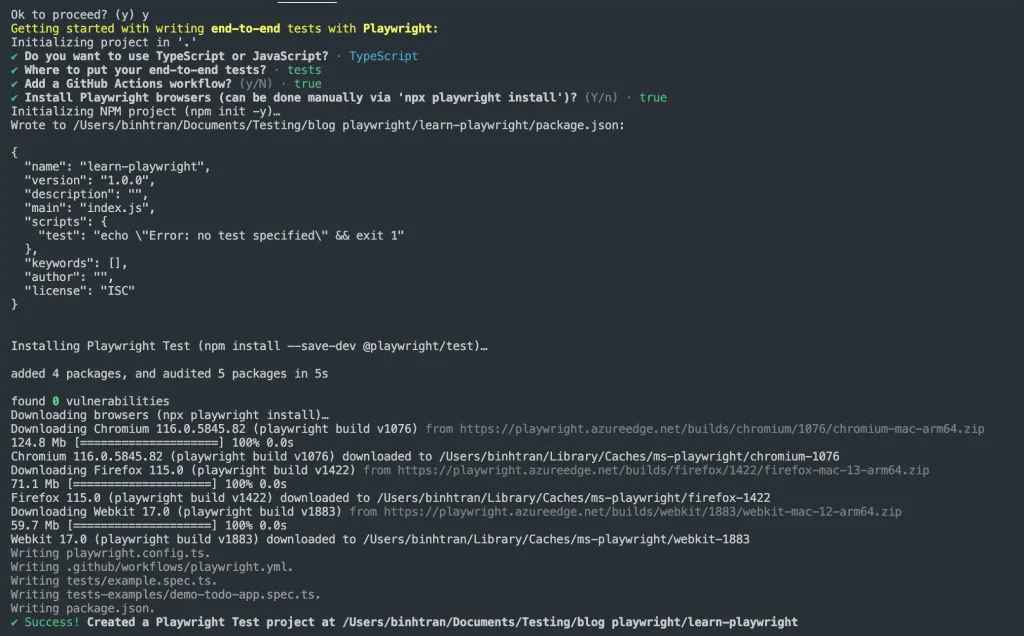
Results after installation:
- Terminal will display the results of a successful installation.

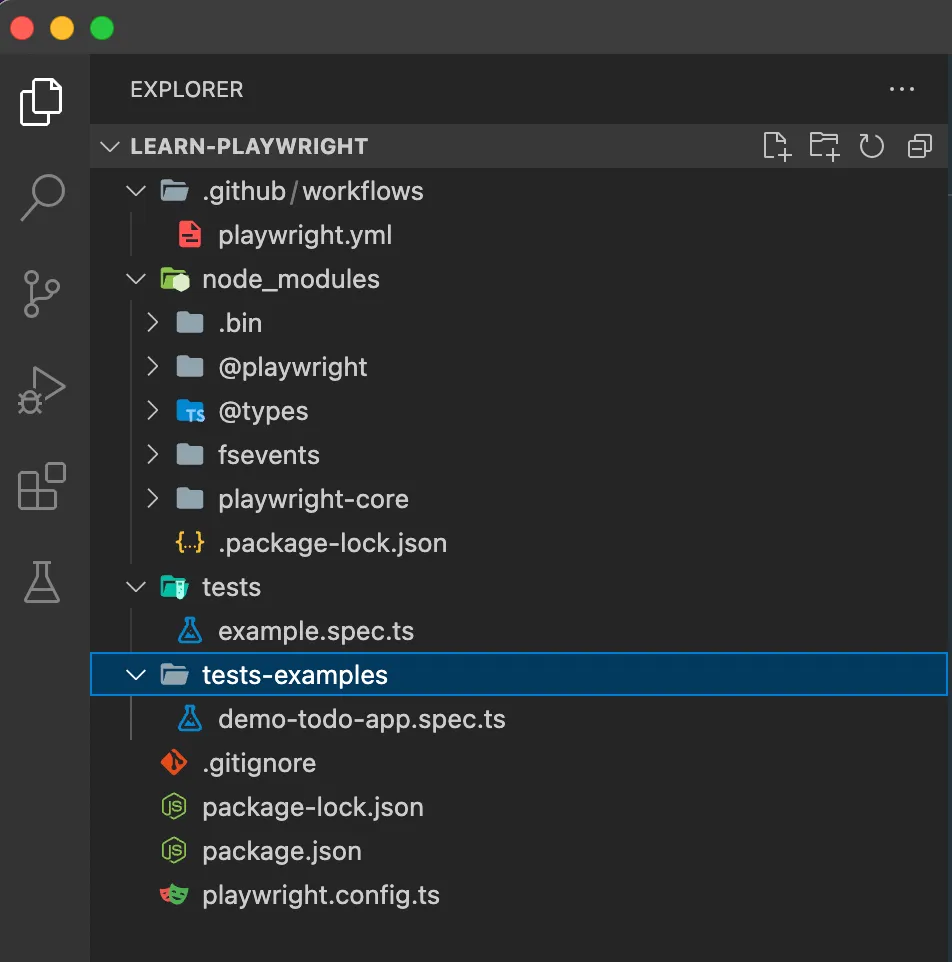
- The project directory tree will contain folders and files such as: tests, playwright.config.js, node_modules, package.json, and package-lock.json.

Step 5. Run the sample test code
Steps to run test code:
In Terminal, run the following command to start testing:
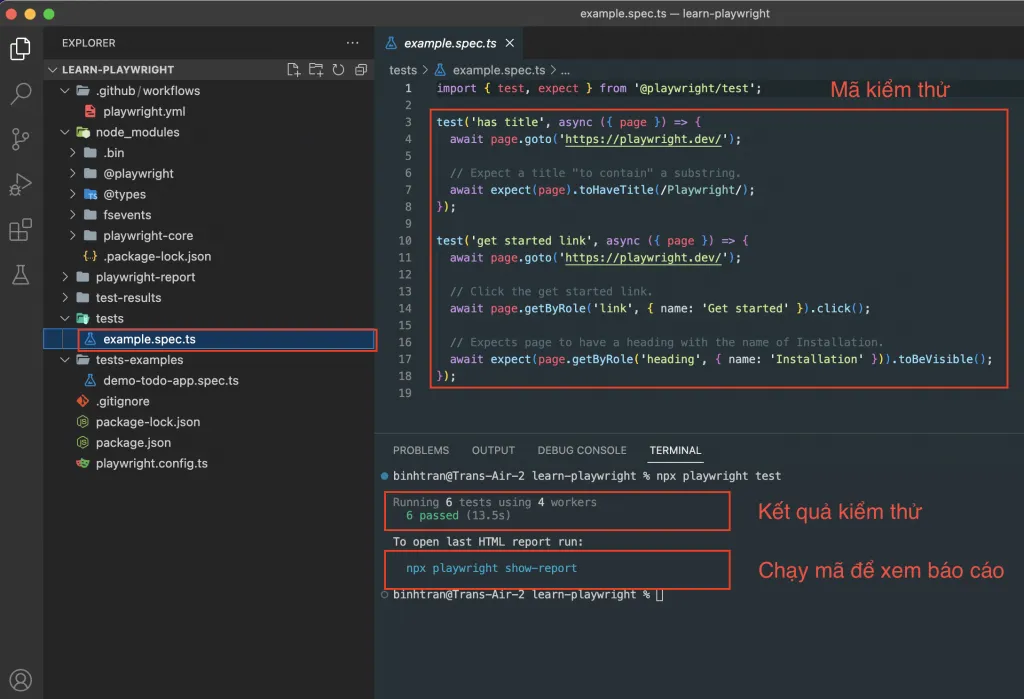
npx playwright test- By default, this command will run the tests in the directory tests.
- View test results in the Terminal window.
Show result report:
To display the test results report in the browser, you can use the following command:
npx playwright show-report

What is an example of Automation Testing with Playwright
I will take the simplest example to check when entering the playwright.dev page, does the word Playwright appear in the title?
Step 1
Create a file tests/example.spec.js or tests/example.spec.ts. Here you can optionally use JS or Typescript. You will not need to have separate Typescript configuration.
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
const title = page.locator('.navbar__inner .navbar__title');
await expect(title).toHaveText('Playwright');
});
We can understand how the code works as follows:
- Define a test case. It’s called basic test
- Visit playwright.dev
- Find selector .navbar__inner .navbar__title. Check to see if the selector contains the text Playwright or not.
Step 2
Run the test, by default playwright will look for the tests folder to run through the test files contained therein.
npx playwright test
When you run the command, you will see the results of the test on the command line

Go through the steps above Proxyv4.net instructed, you must have understood what playwright is as well as partly completed the basic installation and setup to use Playwright for automated testing. Playwright is cross-browser, cross-platform, and offers many powerful features to ensure the quality of your software. Experiment and discover more useful Playwright features in your projects!