Trong thời đại công nghệ số hiện nay, việc đảm bảo chất lượng phần mềm là một yếu tố quan trọng để thu hút và giữ chân người dùng. Các công cụ kiểm thử tự động (Automation Testing) đóng vai trò then chốt trong quá trình này. Một trong những công cụ mới nổi và được đánh giá cao trong lĩnh vực này là Playwright. Bài viết này sẽ giới thiệu về Playwright là gì, cách thức hoạt động và cách thực hiện Automation Testing với Playwright.
Playwright là gì?
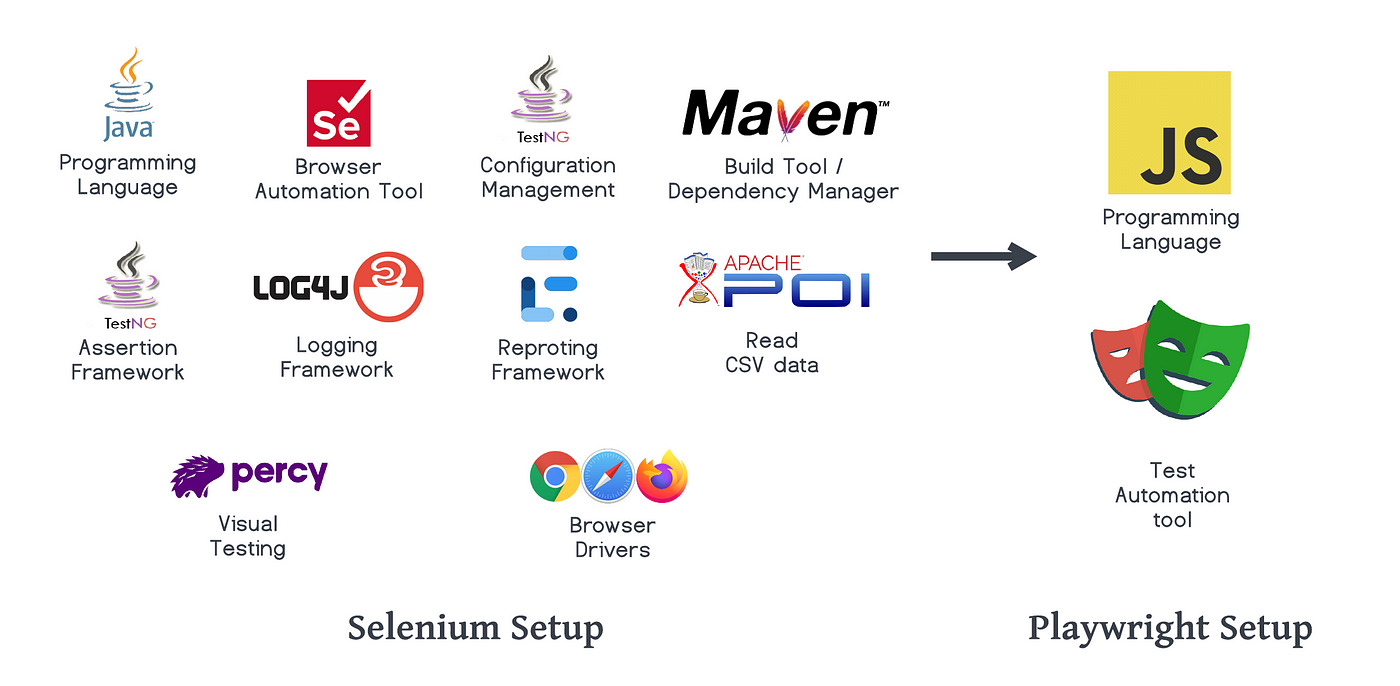
Để trả lời cho câu hỏi Playwright là gifm, thì đây chính llà một thư viện mã nguồn mở được viết bằng Node.js, cung cấp API để kiểm thử tự động các ứng dụng web trên nhiều trình duyệt phổ biến như Chromium, Firefox và WebKit. Nó hoạt động bằng cách mô phỏng hành vi của người dùng như nhấp chuột, nhập văn bản, di chuyển chuột và tương tác với các phần tử trên trang web. Playwright có thể được sử dụng để kiểm tra chức năng, hiệu suất và khả năng tương thích của ứng dụng web.

Những tính năng nổi bật của Playwright là gì?
Sau khi biết về Playwright là gì, bạn cũng có biết rằng Playwright sở hữu nhiều tính năng nổi bật so với các công cụ kiểm thử tự động web khác, bao gồm:
Đa trình duyệt
Một trong những điểm mạnh lớn nhất của Playwright là khả năng hỗ trợ đa trình duyệt. Với Playwright, bạn có thể chạy các kịch bản kiểm thử của mình trên nhiều trình duyệt khác nhau mà không cần phải viết lại mã. Điều này rất hữu ích khi bạn muốn đảm bảo rằng ứng dụng của mình hoạt động chính xác trên mọi môi trường người dùng.
Tính năng đa nền tảng
Điểm nổi bật khiến cho các nền tảng Automation Test khác ko thể đối chọi với Playwright là gì? Không chỉ hỗ trợ nhiều trình duyệt, Playwright còn hoạt động trên các hệ điều hành khác nhau bao gồm Windows, macOS và Linux. Điều này mang lại sự linh hoạt trong việc phát triển và kiểm thử ứng dụng trên các môi trường khác nhau.
API mạnh mẽ và dễ sử dụng
Playwright cung cấp một API đồng nhất, mạnh mẽ và dễ sử dụng. Bạn có thể dễ dàng thao tác với các phần tử DOM, thực hiện các hành động như click, nhập văn bản, di chuyển chuột, và nhiều hơn nữa. API của Playwright cũng hỗ trợ việc chờ đợi các điều kiện cụ thể, giúp đảm bảo rằng các bước kiểm thử chỉ được thực hiện khi các điều kiện cần thiết đã sẵn sàng.
Tự động chụp ảnh màn hình và video
Playwright cung cấp tính năng tự động chụp ảnh màn hình và quay video của quá trình kiểm thử. Điều này rất hữu ích trong việc debug và phân tích lỗi. Bạn có thể dễ dàng xem lại quá trình kiểm thử để xác định vị trí xảy ra vấn đề và sửa chữa một cách hiệu quả.
Kiểm thử song song
Bạn có biết một tính năng khác vô cùng đặc biệt của Playwright là gì không? Chính là khả năng kiểm thử song song. Bạn có thể chạy các kịch bản kiểm thử của mình đồng thời trên nhiều phiên bản trình duyệt khác nhau. Điều này giúp tiết kiệm thời gian và tăng hiệu quả kiểm thử.

Các bước thực hiện Automation Testing với Playwright là gì?
Để bắt đầu việc kiểm thử tự động bằng Playwright, bạn có thể theo dõi một số hướng dẫn cơ bản sau đây:
Bước 1. Cài đặt Node.js và npm
Node.js là một môi trường chạy mã JavaScript ngoài trình duyệt, hỗ trợ xây dựng ứng dụng phía máy chủ. Npm (Node Package Manager) là công cụ quản lý các gói thư viện và tài nguyên trong dự án.
Các bước cài đặt:
- Truy cập trang web chính thức của Node.js tại https://nodejs.org/en.
- Tải phiên bản Node.js mới nhất hoặc phiên bản tương thích với dự án của bạn.
- Cài đặt Node.js theo hướng dẫn trên trang web.
Bước 2. Cài đặt công cụ lập trình
Chúng ta cần một môi trường phát triển để viết và quản lý mã. Visual Studio Code (VSCode) là một lựa chọn mạnh mẽ và phổ biến.
Các bước cài đặt VSCode:
- Truy cập trang chủ của Visual Studio Code tại https://code.visualstudio.com/.
- Tải phiên bản phù hợp với hệ điều hành của bạn (Windows, macOS, Linux).
- Mở tệp tải xuống và làm theo hướng dẫn để cài đặt.
Bước 3. Tạo Dự án mới
Các bước tạo dự án mới:
- Tạo một thư mục mới cho dự án của bạn. Đặt tên thư mục theo ý muốn, ví dụ: learn-playwright.
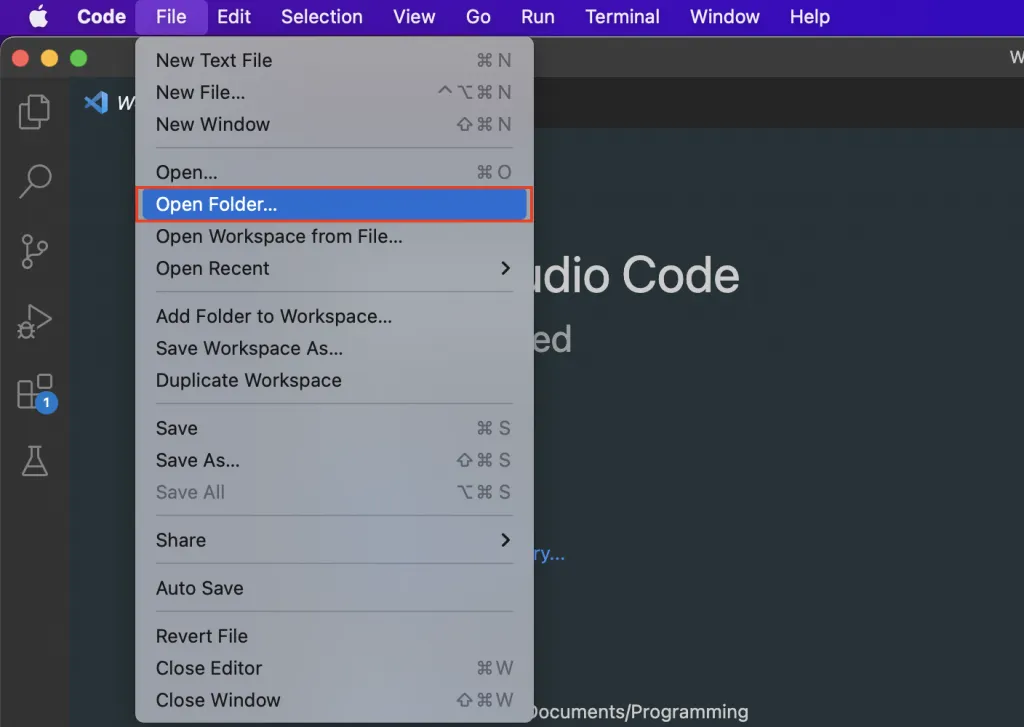
- Mở thư mục này bằng VSCode:
- Vào File > chọn Open Folder > chọn thư mục vừa tạo.

Bước 4. Cài đặt Playwright vào dự án
Các bước cài đặt Playwright:
- Mở cửa sổ Terminal trong VSCode: Chọn Terminal > New Terminal.
Chạy lệnh sau để cài đặt Playwright:
npm init playwright@latesthoặc
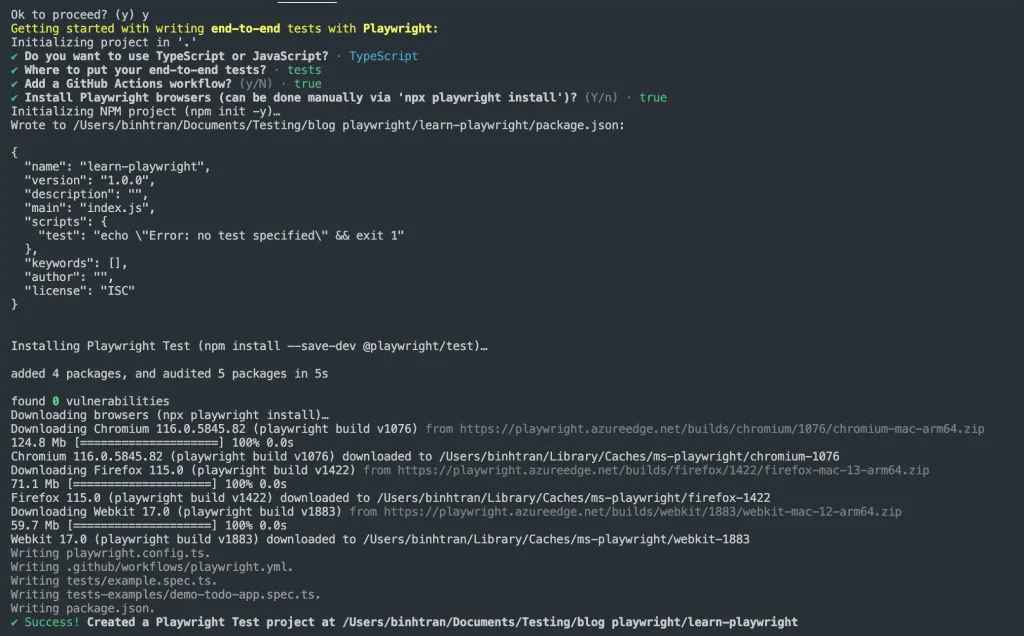
yarn create playwrightTrong quá trình cài đặt, bạn sẽ phải trả lời một số câu hỏi:
- Gõ y để tiếp tục cài đặt.
- Chọn ngôn ngữ lập trình chính (JavaScript hoặc TypeScript).
- Chọn thư mục lưu trữ các file kiểm thử (mặc định là tests).
- Xác nhận không thêm Github action workflow (mặc định là false).
- Xác nhận cài đặt trình duyệt Playwright (mặc định là true).
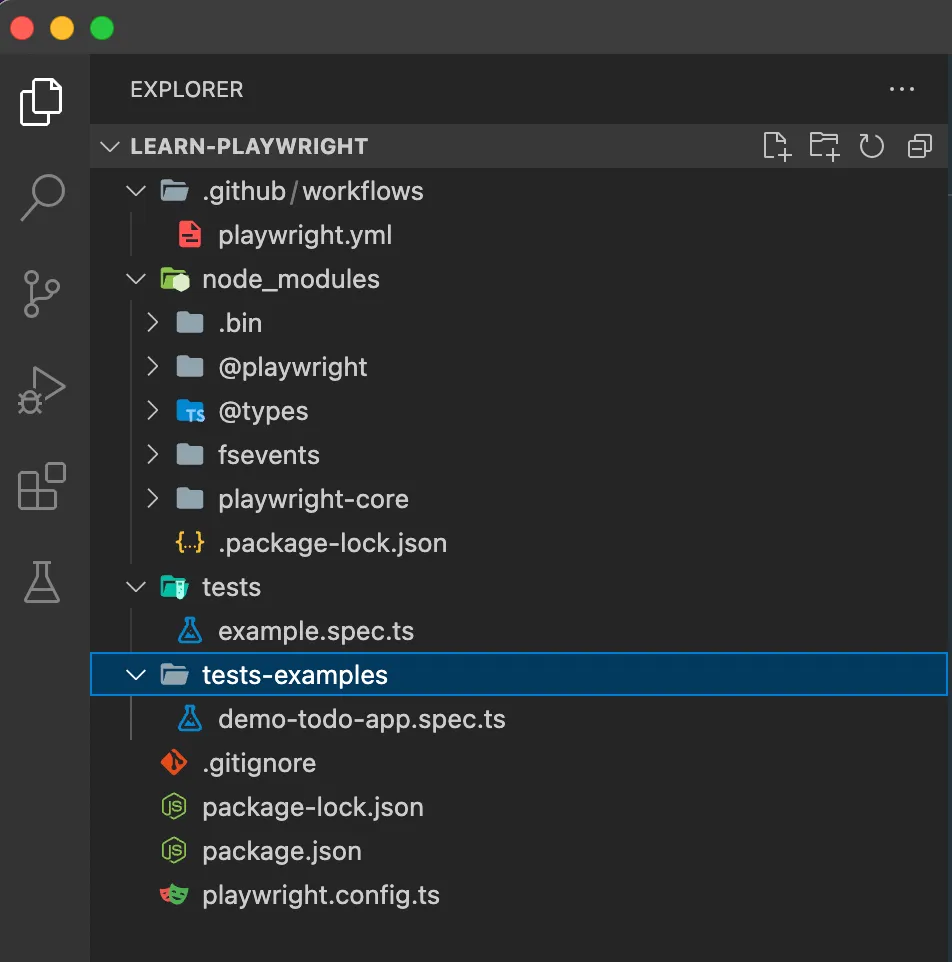
Kết quả sau khi cài đặt:
- Terminal sẽ hiển thị kết quả cài đặt thành công như sau.

- Cây thư mục dự án sẽ chứa các thư mục và tệp như: tests, playwright.config.js, node_modules, package.json, và package-lock.json.

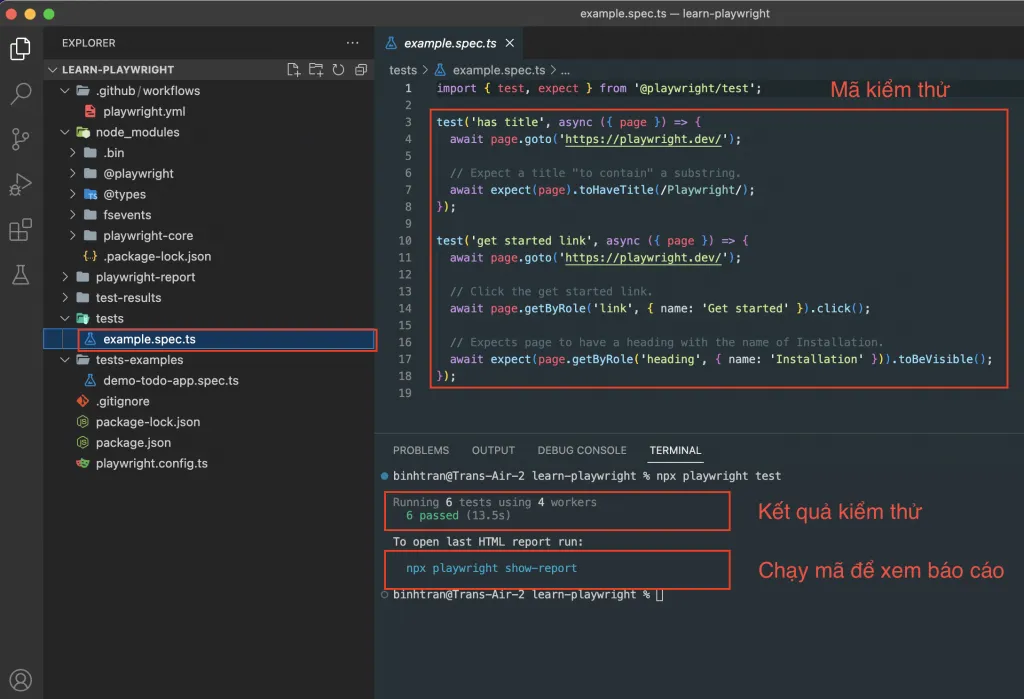
Bước 5. Chạy mã thử nghiệm mẫu
Các bước chạy mã thử nghiệm:
Trong Terminal, chạy lệnh sau để bắt đầu kiểm thử:
npx playwright test- Mặc định, lệnh này sẽ chạy các bài kiểm thử trong thư mục tests.
- Xem kết quả kiểm thử trong cửa sổ Terminal.
Hiển thị báo cáo kết quả:
Để hiển thị báo cáo kết quả kiểm thử lên trình duyệt, bạn có thể sử dụng câu lệnh sau:
npx playwright show-report

Ví dụ về Automation Testing với Playwright là gì?
Mình sẽ lấy ví dụ đơn giản nhất là kiểm tra khi vào trang playwright.dev có xuất hiện từ Playwright ở title không?
Bước 1
Tạo một file tests/example.spec.js hoặc tests/example.spec.ts. Ở đây bạn có thể tùy ý sử dụng JS hoặc Typescript. Bạn sẽ không cần phải có config riêng của Typescript.
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
const title = page.locator('.navbar__inner .navbar__title');
await expect(title).toHaveText('Playwright');
});
Chúng ta có thể hiểu đoạn code hoạt động như sau:
- Định nghĩa một test case. Có tên là basic test
- Truy cập vào trang playwright.dev
- Tìm đến selector .navbar__inner .navbar__title. Kiểm tra xem selector đấy có chứa text là Playwright hay không.
Bước 2
Chạy test, mặc định playwright sẽ tìm đến thư mục tests để chạy qua các files test có trong đó.
npx playwright test
Khi chạy command, bạn sẽ thấy kết quả của test ở command line.

Qua các bước trên mà Proxyv4.net đã hướng dẫn, ắt hẳn bạn đã hiểu về playwright là gì cũng như phần nào hoàn thành việc cài đặt và thiết lập cơ bản để sử dụng Playwright cho kiểm thử tự động. Playwright hỗ trợ đa trình duyệt, đa nền tảng và cung cấp nhiều tính năng mạnh mẽ để đảm bảo chất lượng phần mềm của bạn. Hãy thử nghiệm và khám phá thêm nhiều tính năng hữu ích của Playwright trong dự án của bạn!