Footer, aka footer, is the part located at the bottom of a website, displayed on every subpage of that website. It plays an important role in providing necessary information to users, while also contributing to improving the professionalism of the website. In the previous article, let’s learn more about it What is Footer and what to note when designing Footer and Header.
What is Footer?
Footer is an important part of the website interface, located at the bottom of each page and usually arranged horizontally or vertically. It’s not just a blank space to fill in information, but also a part of the user experience and overall design strategy of the website.
To better understand what is Footer you will often see links to important pages such as home, about us, contact, privacy policy, and other information pages. These links help users easily access and explore website content. In addition, Footer also often contains contact information such as address, phone number, and email, making it easy for users to contact when needed.
Additionally, the definition of what is Footer also involves the fact that they often contain links to the website’s social media pages, such as Facebook, Twitter, Instagram, so that users can connect and interact on these platforms. different platform. It is also a place to display copyright symbols and copyright information of the website, protecting rights and intellectual property.

What are the outstanding benefits of Footer?
According to the definition of what is Footer above: Footer, also known as footer, is the part located at the bottom of a website, displayed on every subpage of that website. Footer plays an important role in providing necessary information to users, while also contributing to improving the professionalism of the website. So what are the outstanding benefits of Footer?
Provide necessary information to users
- Contact Info: Do you know what is Footer and what information they include? Footer often includes important business contact information such as company name, address, phone number, email, fax,… to help users easily contact when necessary.
- Links to important pages: Footer often contains links to important pages on the website such as homepage, introduction page, contact page,… helping users easily navigate and find information.
- About the business: Footer can be used to briefly introduce the business, history of formation and development, mission, vision,… to help build trust with potential customers.
- License: Footers often display website copyright information, helping to protect the intellectual property rights of businesses.
- Social network: Footer can integrate buttons linking to the business’s social networking sites, helping to strengthen connections with customers and promote the brand.
Improve the professionalism of the website
- Once you understand what is Footer you also understand that Footer is whenBeautifully designed, scientific layout will contribute to improving the professionalism of the website, creating a good impression on users.
- Displaying all necessary information for users shows the business’s thoughtfulness and concern for customers.
- Create unity in website design, making the website more beautiful and attractive.
Effectively increase SEO
- Footers can be used to place internal links to important pages on the website, helping to improve the website’s SEO ranking.
- Displaying copyright information and links to social networking sites helps increase the website’s credibility with search engines.
Support marketing campaigns
- Footer can integrate news registration forms, email marketing,… to help businesses collect potential customer information and deploy effective marketing campaigns.
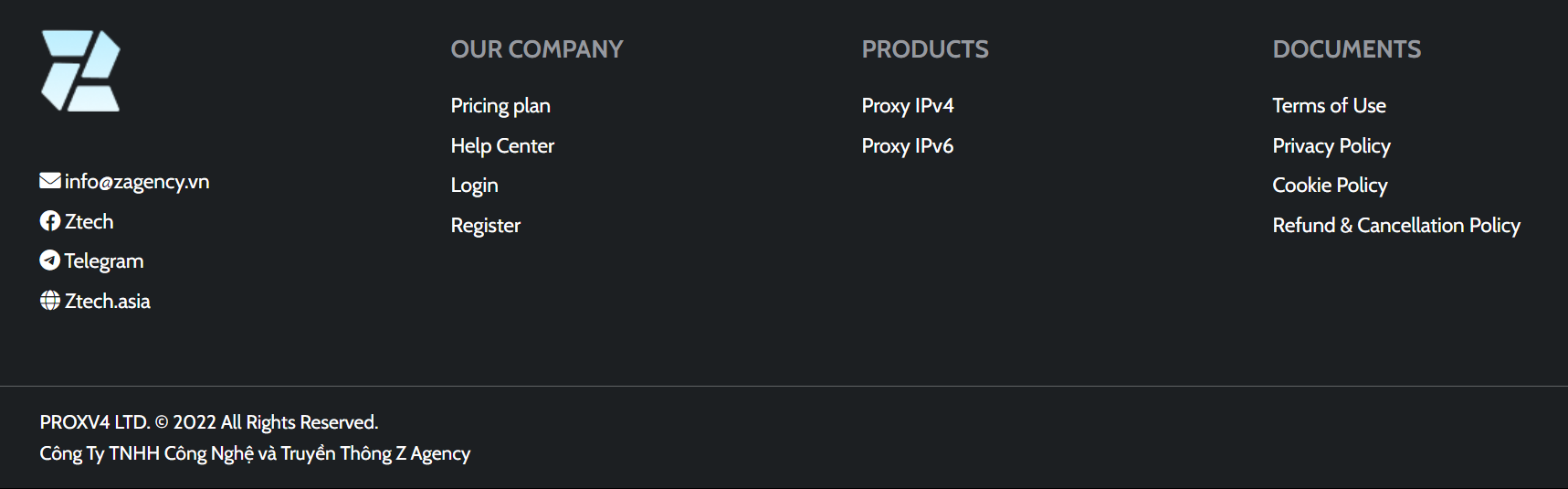
- Displaying advertising and promotional banners helps attract user attention and increase conversion rates. Here’s an example of Footer of Proxyv4.net.

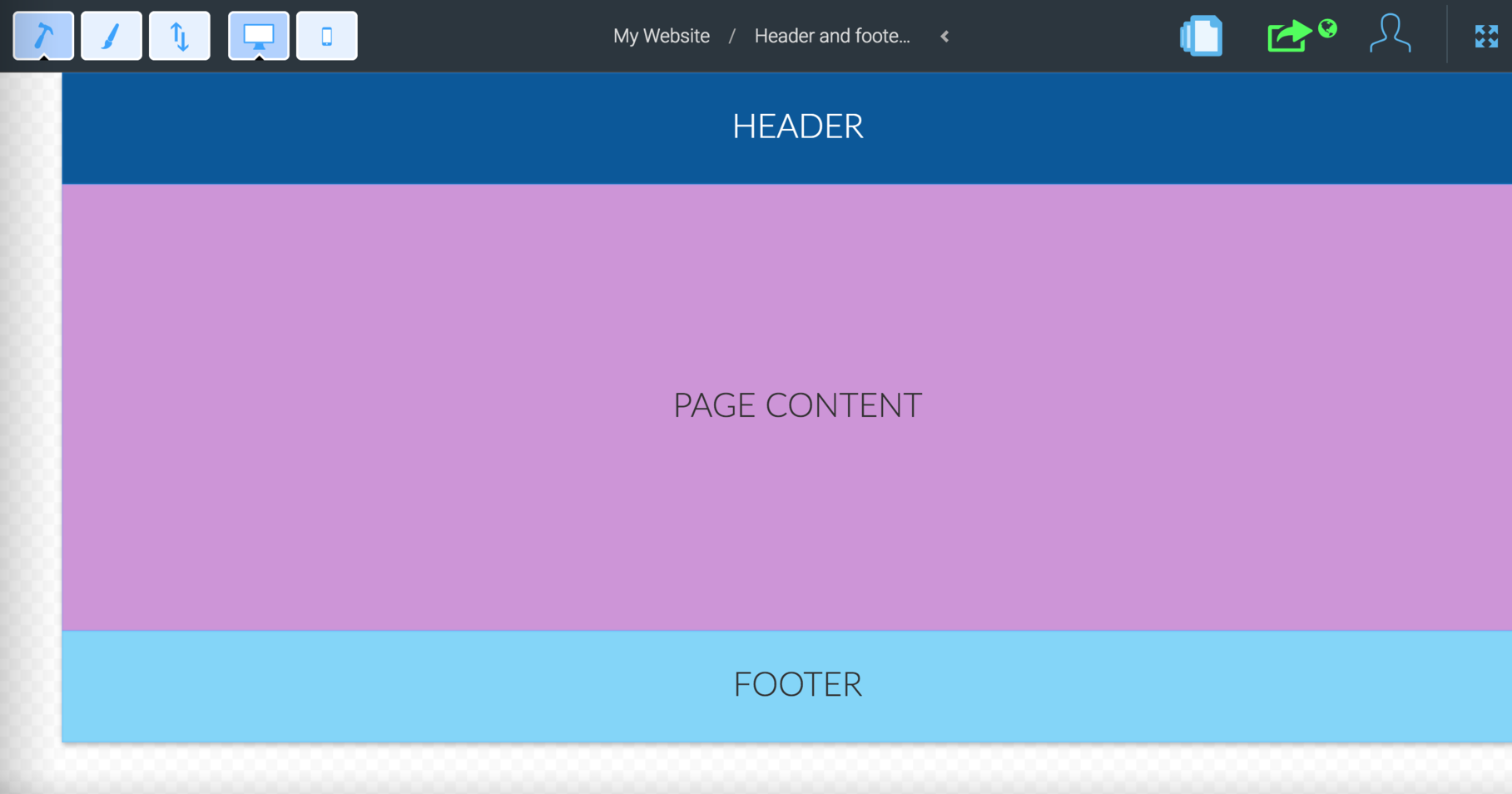
What are the things to note when designing Header and Footer?
Design Header and Footer What is that? They are two important parts of the website, playing an important role in providing information to users, while also contributing to improving the professionalism of the website. Here are some things to note when designing Header and Footer:
Header (first part of the page)
Content:
- Logo: You should use a prominent, easily identifiable brand logo.
- Main menu: The main menu needs to be arranged scientifically and logically so that users can easily navigate the website.
- Search bar: Helps users find information quickly.
- Contact information: Should display important contact information such as phone number, email,… so that users can easily contact when necessary.
- Promotions and announcements: Can display important promotion information and announcements to attract users’ attention.
Layout:
- The header layout needs to be balanced, harmonious and easy to see.
- The header should be divided into separate areas to classify information.
- Use fonts and colors that match the overall website design.
Design:
- Headers need to be designed beautifully, eye-catching and attract users’ attention.
- You should use appropriate images and icons to increase vividness.
- Make sure the header displays well on all devices, from computers to mobile phones.
Footer (footer part)
Content:
- Contact information: Should display full business contact information such as company name, address, phone number, email, fax,…
- Links to important pages: According to the definition of what is Footer they will often contain links to important pages on the website such as homepage, introduction page, contact page,…
- Copyright: Footer often displays website copyright information, helping to protect the intellectual property rights of the business.
- Social networks: Footer can integrate buttons linking to the business’s social networking sites.
- News registration form: Footer can integrate news registration form, email marketing,…
Layout:
- Footer layout needs to be scientific, reasonable and easy to see.
- Footer should be divided into separate columns to classify information.
- Use fonts and colors that match the overall website design.
Design:
- Footer needs to be beautifully designed, eye-catching and attract users’ attention.
- You should use appropriate images and icons to increase vividness.
- Make sure your footer displays well on all devices, from computers to mobile phones.

Footer and Header are both important parts of web design, they not only provide information but also create a better user experience. With the above explanation of what is Footer we believe you can create effective Footers and Headers for your website, helping to increase interaction and SEO value.








