Footer, hay còn gọi là chân trang, là phần nằm ở cuối cùng của một trang web, hiển thị ở mọi trang con thuộc website đó. Nó đóng vai trò quan trọng trong việc cung cấp thông tin cần thiết cho người dùng, đồng thời góp phần nâng cao tính chuyên nghiệp của website. Trong bài viết nãy, hãy cùng tìm hiểu kỹ hơn về Footer là gì và những lưu ý khi thiết kế Footer, Header.
Footer là gì?
Footer là một phần quan trọng của giao diện trang web, đặt ở phía dưới của mỗi trang và thường được bố trí ngang hoặc dọc. Nó không chỉ là một không gian trống để điền thông tin, mà còn là một phần của trải nghiệm người dùng và chiến lược thiết kế tổng thể của trang web.
Để hiểu hơn về Footer là gì, bạn thường sẽ thấy các liên kết đến các trang quan trọng như trang chủ, về chúng tôi, liên hệ, chính sách bảo mật, và các trang thông tin khác. Các liên kết này giúp người dùng dễ dàng truy cập và khám phá nội dung trang web. Ngoài ra, Footer cũng thường chứa thông tin liên hệ như địa chỉ, số điện thoại, và email, giúp người dùng dễ dàng liên hệ khi cần thiết.
Thêm vào đó, định nghĩa Footer là gì cũng liên quan đến việc chúng thường chứa các liên kết đến các trang mạng xã hội của trang web, như Facebook, Twitter, Instagram, để người dùng có thể kết nối và tương tác trên các nền tảng khác nhau. Nó còn là nơi để hiển thị các biểu tượng bản quyền và thông tin về bản quyền của trang web, bảo vệ quyền lợi và tài sản trí tuệ.

Những lợi ích nổi bật của Footer là gì?
Theo định nghĩa Footer là gì ở trên: Footer, hay còn gọi là chân trang, là phần nằm ở cuối cùng của một trang web, hiển thị trên mọi trang con thuộc website đó. Footer đóng vai trò quan trọng trong việc cung cấp thông tin cần thiết cho người dùng, đồng thời góp phần nâng cao tính chuyên nghiệp của website. Vậy thì những lợi ích nổi bật của Footer là gì?
Cung cấp thông tin cần thiết cho người dùng
- Thông tin liên hệ: Bạn có biết Footer là gì và chúng bao gồm những thông tin nào không. Footer thường bao gồm các thông tin liên hệ quan trọng của doanh nghiệp như tên công ty, địa chỉ, số điện thoại, email, fax,… giúp người dùng dễ dàng liên lạc khi cần thiết.
- Liên kết đến các trang quan trọng: Footer thường chứa các liên kết đến các trang quan trọng trên website như trang chủ, trang giới thiệu, trang liên hệ,… giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin.
- Giới thiệu về doanh nghiệp: Footer có thể được sử dụng để giới thiệu ngắn gọn về doanh nghiệp, lịch sử hình thành và phát triển, sứ mệnh, tầm nhìn,… giúp tạo dựng niềm tin với khách hàng tiềm năng.
- Bản quyền: Footer thường hiển thị thông tin bản quyền website, giúp bảo vệ quyền sở hữu trí tuệ của doanh nghiệp.
- Mạng xã hội: Footer có thể tích hợp các nút liên kết đến các trang mạng xã hội của doanh nghiệp, giúp tăng cường kết nối với khách hàng và quảng bá thương hiệu.
Nâng cao tính chuyên nghiệp của website
- Khi đã hiểu Footer là gì, bạn cũng hiểu được rằng Footer khi được thiết kế đẹp mắt, bố cục khoa học sẽ góp phần nâng cao tính chuyên nghiệp của website, tạo ấn tượng tốt với người dùng.
- Hiển thị đầy đủ thông tin cần thiết cho người dùng thể hiện sự chu đáo và quan tâm của doanh nghiệp đến khách hàng.
- Tạo sự thống nhất trong thiết kế website, giúp website trở nên đẹp mắt và thu hút hơn.
Tăng hiệu quả SEO
- Footer có thể được sử dụng để đặt các liên kết nội bộ đến các trang quan trọng trên website, giúp cải thiện thứ hạng SEO của website.
- Hiển thị thông tin bản quyền và liên kết đến các trang mạng xã hội giúp tăng độ tin cậy của website với các công cụ tìm kiếm.
Hỗ trợ các chiến dịch marketing
- Footer có thể tích hợp form đăng ký nhận tin tức, email marketing,… giúp doanh nghiệp thu thập thông tin khách hàng tiềm năng và triển khai các chiến dịch marketing hiệu quả.
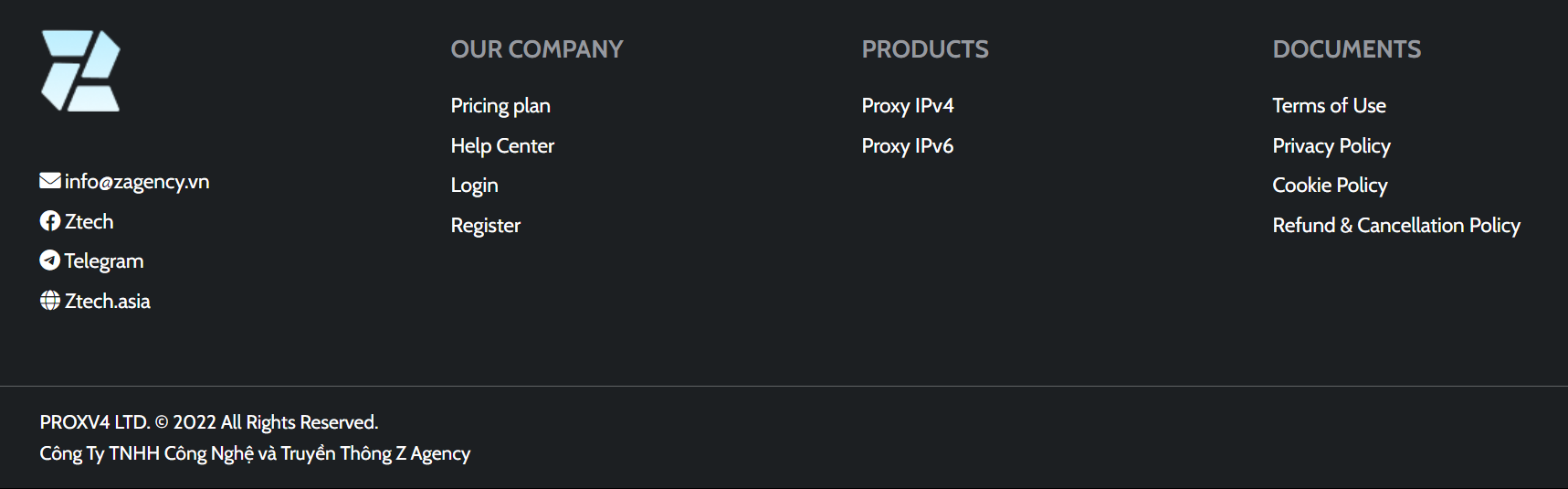
- Hiển thị các banner quảng cáo, khuyến mãi giúp thu hút sự chú ý của người dùng và tăng tỷ lệ chuyển đổi. Dưới đây là một ví dụ về Footer là gì của Proxyv4.net.

Những lưu ý khi thiết kế Header, Footer là gì?
Thiết kế Header và Footer là gì? Chúng chính là hai phần quan trọng của website, đóng vai trò quan trọng trong việc cung cấp thông tin cho người dùng, đồng thời góp phần nâng cao tính chuyên nghiệp của website. Dưới đây là những lưu ý khi thiết kế Header và Footer:
Header (phần đầu trang)
Nội dung:
- Logo: Nên sử dụng logo thương hiệu nổi bật, dễ nhận diện.
- Menu chính: Cần bố trí menu chính một cách khoa học, logic để người dùng dễ dàng điều hướng website.
- Thanh tìm kiếm: Giúp người dùng tìm kiếm thông tin nhanh chóng.
- Thông tin liên hệ: Nên hiển thị thông tin liên hệ quan trọng như số điện thoại, email,… để người dùng dễ dàng liên lạc khi cần thiết.
- Khuyến mãi, thông báo: Có thể hiển thị các thông tin khuyến mãi, thông báo quan trọng để thu hút sự chú ý của người dùng.
Bố cục:
- Bố cục header cần cân đối, hài hòa và dễ nhìn.
- Nên chia header thành các khu vực riêng biệt để phân loại thông tin.
- Sử dụng phông chữ và màu sắc phù hợp với tổng thể thiết kế website.
Thiết kế:
- Header cần được thiết kế đẹp mắt, bắt mắt và thu hút sự chú ý của người dùng.
- Nên sử dụng các hình ảnh, icon phù hợp để tăng tính sinh động.
- Đảm bảo header hiển thị tốt trên mọi thiết bị, từ máy tính đến điện thoại di động.
Footer (phần chân trang)
Nội dung:
- Thông tin liên hệ: Nên hiển thị đầy đủ thông tin liên hệ của doanh nghiệp như tên công ty, địa chỉ, số điện thoại, email, fax,…
- Liên kết đến các trang quan trọng: Theo định nghĩa Footer là gì, chúng sẽ thường chứa các liên kết đến các trang quan trọng trên website như trang chủ, trang giới thiệu, trang liên hệ,…
- Bản quyền: Footer thường hiển thị thông tin bản quyền website, giúp bảo vệ quyền sở hữu trí tuệ của doanh nghiệp.
- Mạng xã hội: Footer có thể tích hợp các nút liên kết đến các trang mạng xã hội của doanh nghiệp.
- Form đăng ký nhận tin: Footer có thể tích hợp form đăng ký nhận tin tức, email marketing,…
Bố cục:
- Bố cục footer cần khoa học, hợp lý và dễ nhìn.
- Nên chia footer thành các cột riêng biệt để phân loại thông tin.
- Sử dụng phông chữ và màu sắc phù hợp với tổng thể thiết kế website.
Thiết kế:
- Footer cần được thiết kế đẹp mắt, bắt mắt và thu hút sự chú ý của người dùng.
- Nên sử dụng các hình ảnh, icon phù hợp để tăng tính sinh động.
- Đảm bảo footer hiển thị tốt trên mọi thiết bị, từ máy tính đến điện thoại di động.

Footer và Header đều là những phần quan trọng trong thiết kế web, chúng không chỉ cung cấp thông tin mà còn tạo nên trải nghiệm người dùng tốt hơn. Với những phần giải nghĩa về Footer là gì ở trên, chúng tôi tin bạn có thể tạo ra Footer và Header hiệu quả cho trang web của mình, giúp tăng cường tương tác và giá trị SEO.